As we are using Oracle Jet more and more these days we thought it would be great to add ECMAScript 6 (ES6 for short) support by creating a base project to serve as a starting point for application development.
What is ES6?
From Wikipedia:
ECMAScript (ES) is a trademarked scripting-language specification standardized by Ecma International in ECMA-262 and ISO/IEC 16262. It was based on JavaScript, which now tracks ECMAScript. It is commonly used for client-side scripting on the World Wide Web. Other implementations of ECMAScript include JScript and ActionScript.
The latest version of ECMAScript - ES6 - was finalised in June 2015, adding significant syntax improvements and features coming from other languages like python. Not surprisingly, this new version was immediately adopted by the community, even without incomplete browser support. To cope with the problem a conversion process from ES6 to ES5 can be run when building an application.
Why use it?
The list below summarises our top ES6 features - feel free to check out the ES6 standard for the full specification.
-
ES6 classes simplify structure and make code much more readable than the prototype-based pattern, plus adding inheritance support
Hide/Show Code -
A new way to construct strings using the back-tick operator, similar to the string interpolation feature found in Perl, Python and more
Hide/Show Code -
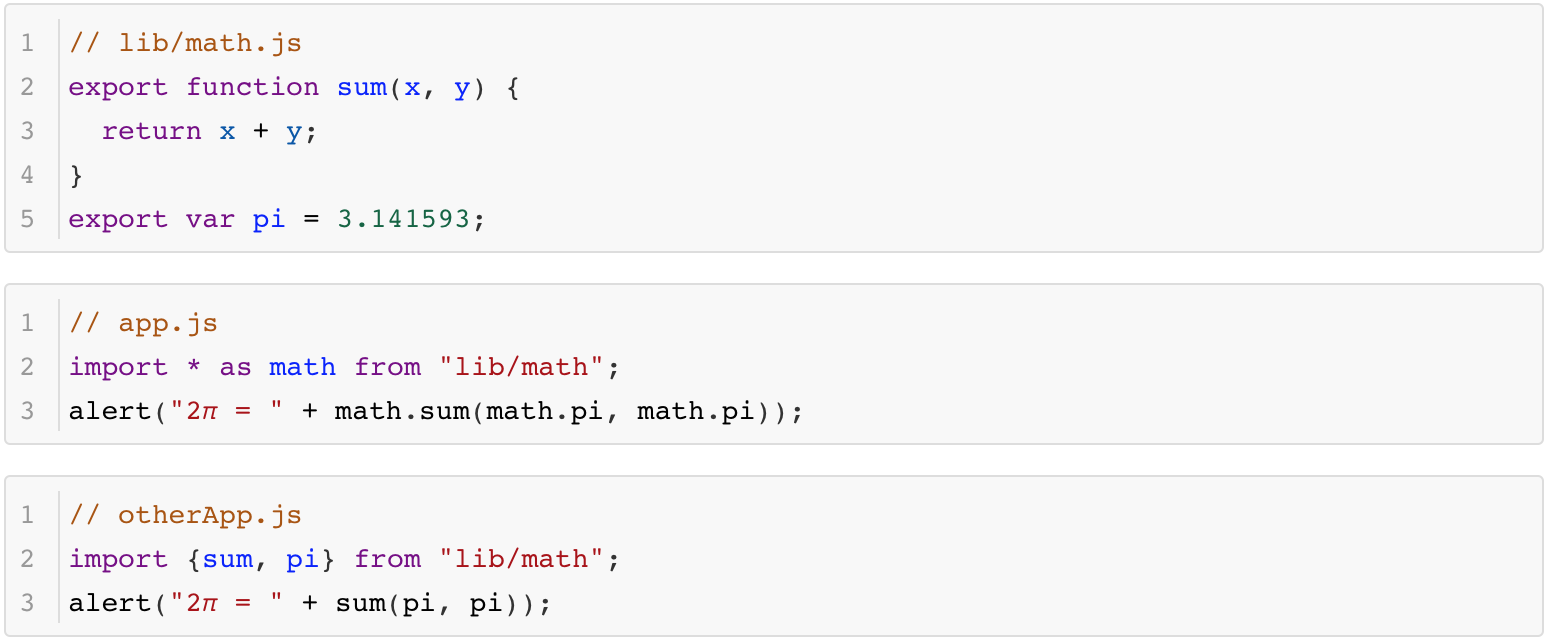
Modules
Language-level support for modules, using import and export statements.
Hide/Show Code -
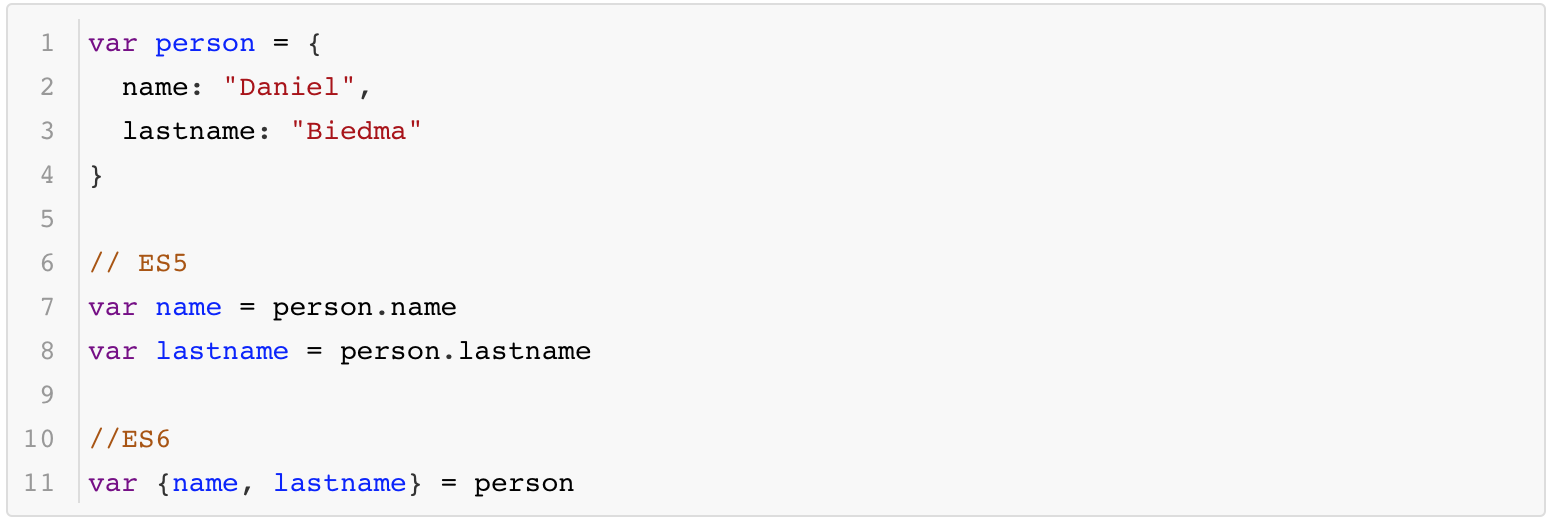
De-structuring
De-structuring allows binding using pattern matching, with support for matching arrays and objects.
Hide/Show CodeMore info: MDN De-structuring assignment
-
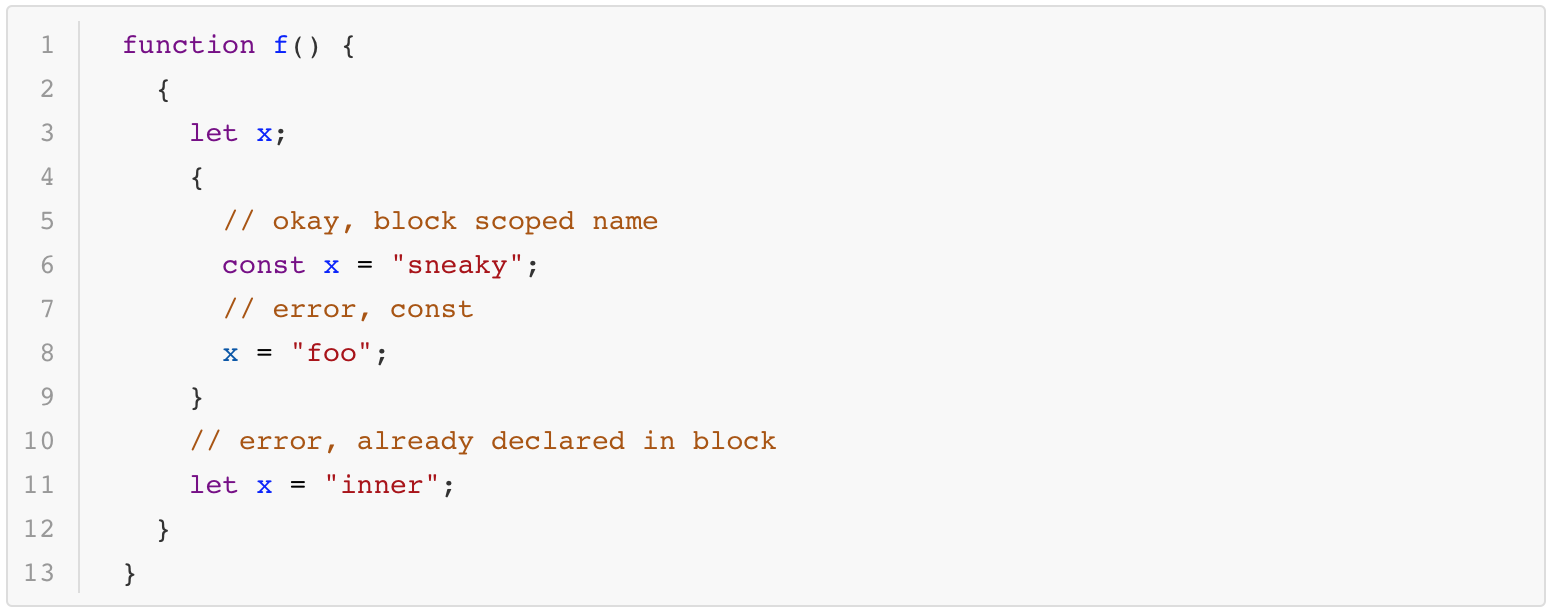
Block-Scoped Constructs Let and Const
Hide/Show Codeletis the newvarwhileconstis used for constants. Static restrictions prevent use before assignment.More info: let statement, const statement
-
Native support for Promises
Promises are a first class representation of a value that may be made available in the future.
Hide/Show CodeMore info: MDN Promise
-
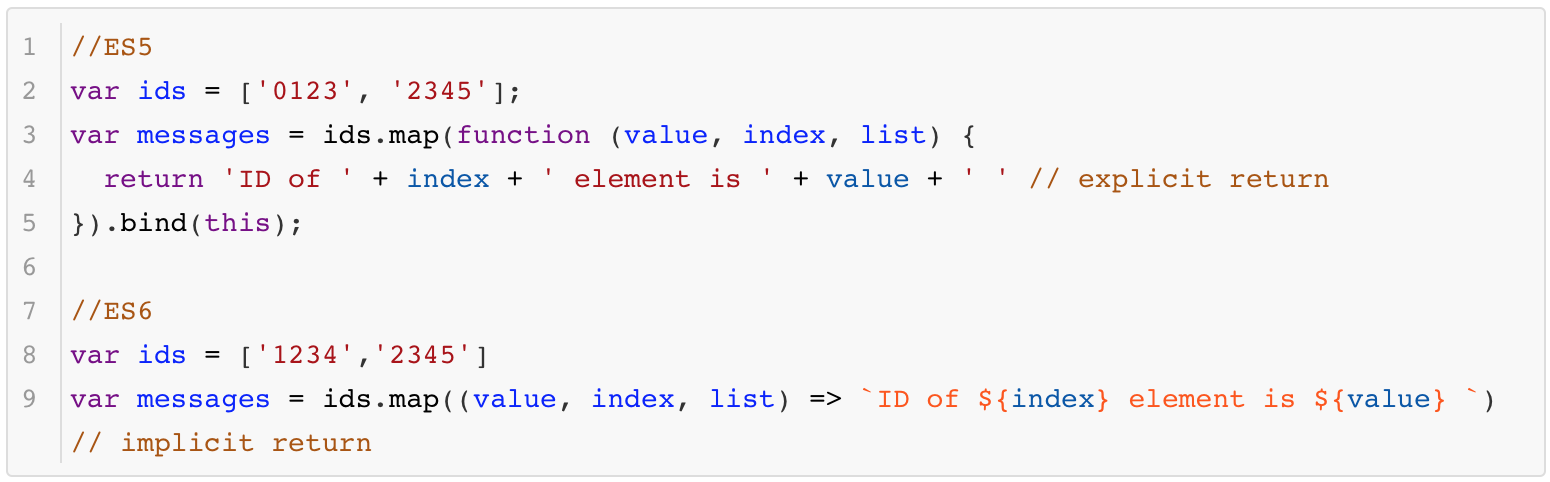
Arrow functions
Arrows (
Hide/Show Code=>) are a shorthand for functions that provide context auto-binding and implicit return for 1-line functions.More info: MDN Arrow Functions
The base project
Our starting point was the ko-generator (knockout generator) which created the boilerplate application. We then updated all development dependencies, changed the build process to allow requiresjs modules, added Jet and finished the configuration. The project uses the following:
- ES6 syntax support
- Gulp manage the development workflow
- BabelJs transpile ES6 syntax (converting to ES5)
- CrossroadsJs replacing the Jet one with a lighter router
- Jet-komponents our own Jet components library
- Font-awesome easy way to get huge amount of icons
- MomentJs date management library
- Axios to make http requests
- Oracle Jet, Alta-ui, knockout, jquery etc. Same project as the official Jet generator
Detailed description
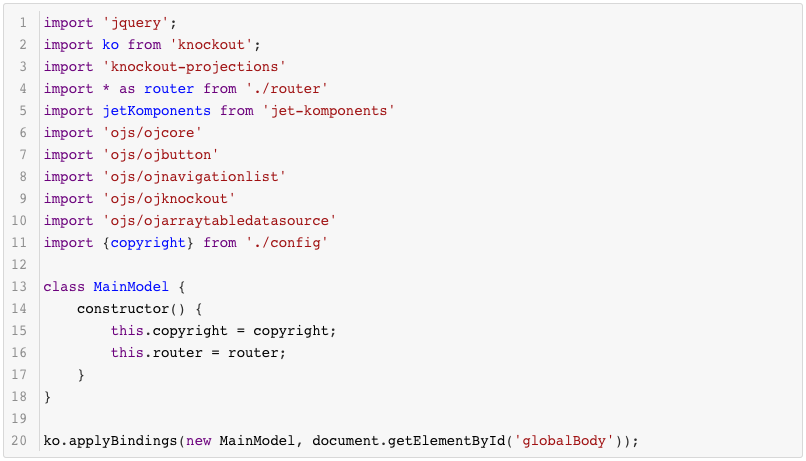
As previously mentioned, using ES6 requires tools to perform the conversion, for which we use BabelJS. This new syntax forces us to remove the use of requireJs in our code, thus rendering our code cleaner - take a look a the example below:

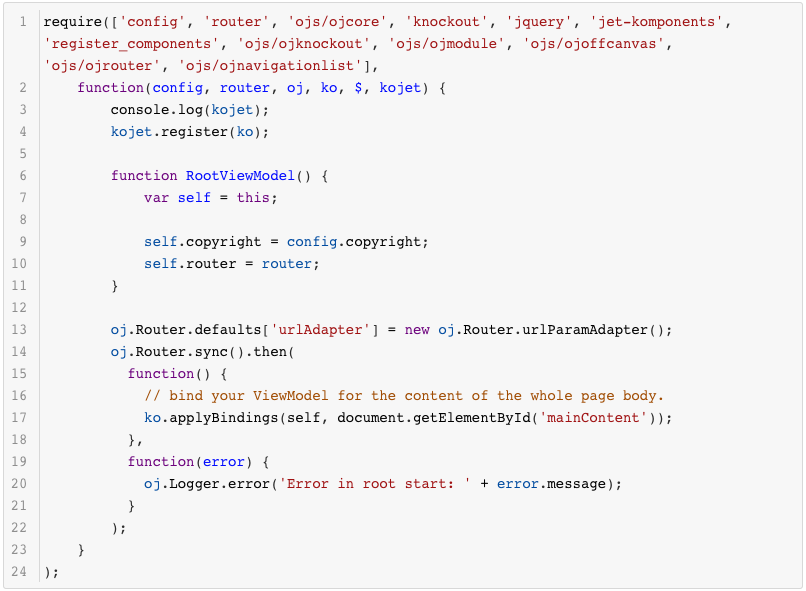
The sample above is our starting point, which is really clean compared to a similar Jet file:

In addition, we removed Jet's base router and used Crossroads.js because is an strong standalone router. As a result, we need to instantiate and import it in every place we need.
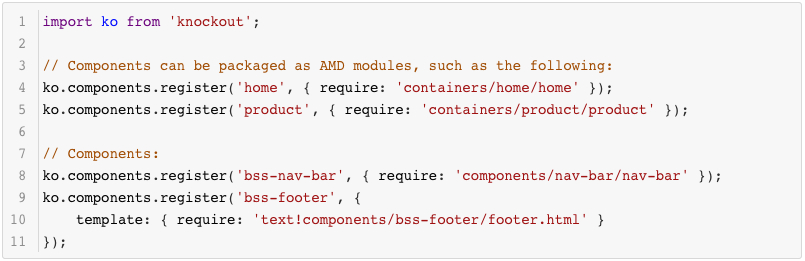
As seen in the examples below, transpiling converts our imports into the requireJs syntax. As in other projects, we then load the components from a file using the knockout way:

As can been seen in the code above, we broke the code into components following the react/redux philosophy of containers and components, resulting in a better structure for the application. It goes without saying that splitting the code and making it more readable and maintainable becomes critical in long-term projects.
ES6 to ES5 explained
Maybe you are thinking that this project requires a lot of work on the ES conversion and the development process. I won't lie you: yes it did require a lot of work to set-up, but the hard work is all done. Projects (such as the sample application below) do not require any additional setup, as the build process is ready to be run.
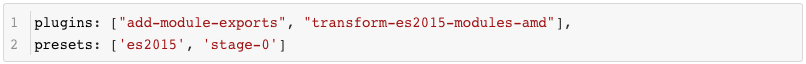
The following file illustrates some of the items found in the project configuration:

As for BabelJS, the following items are pre-configured:

In order to install the plugins and presets for babel, run the following commands in an shell:
npm install babel-plugin-add-module-exports
npm install babel-plugin-transform-es2015-modules-amd
npm install babel-preset-es2015
npm install babel-preset-stage-0
A note on the stage-0 preset
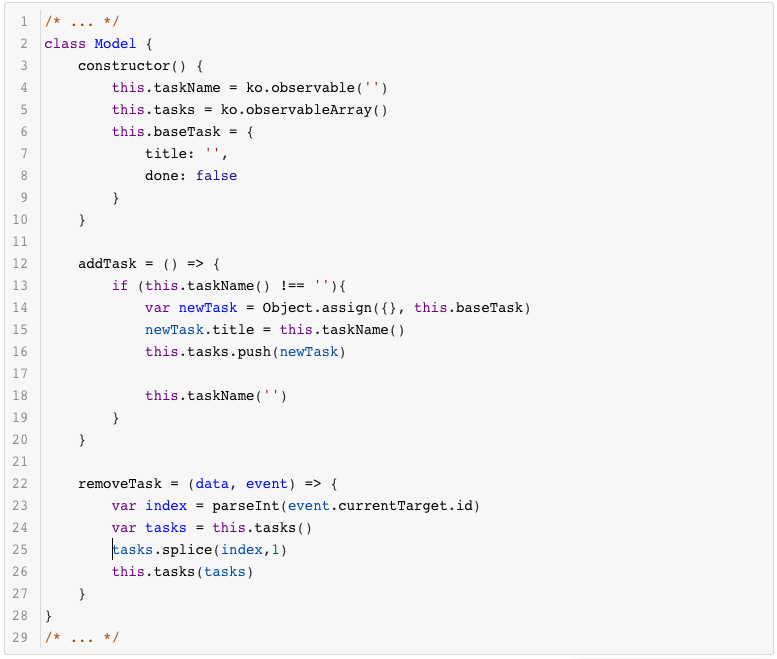
You will notice in the sample application below that we declare functions in the following way:

In this way, functions inside the components do not loose the context, as shown in the converted code below:

Workflows
There are two variations of the build process:
- for development:
gulp serve:srcconverts the code on-the-fly while code is being written - for production,
gulp serve:listconverts and compresses all the javascript code in one file, along with copying static files to a folder and serving them with a static server
Last but not least, we don't forget the static files dynamically loaded by Jet, so we read Jet's grunt configuration and create a task in our project to copy these files to the dist folder.
Sample: Making a To-do List app
Getting started:
- Clone repo
git clone https://github.com/bpmsoasolutions/es6-oraclejet - Remove .git folder, and install dependencies
rm -rf .git;npm install;bower install
You are ready to work.
Adding the todo list page
-
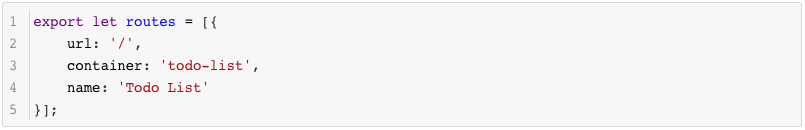
Change the
app/config.jsadding the route and the name of your container
-
Now create the files for your container:

-
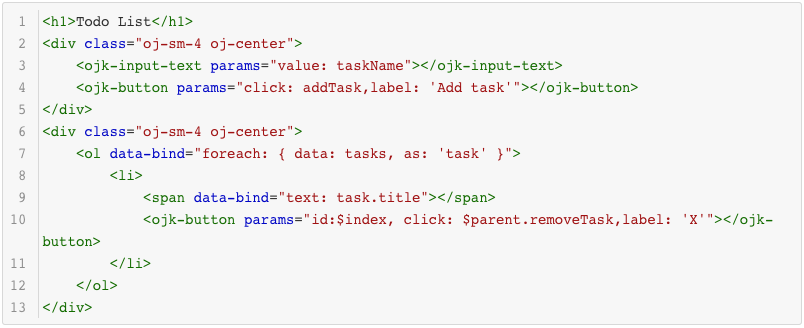
Add the template code:

-
Add model code:

-
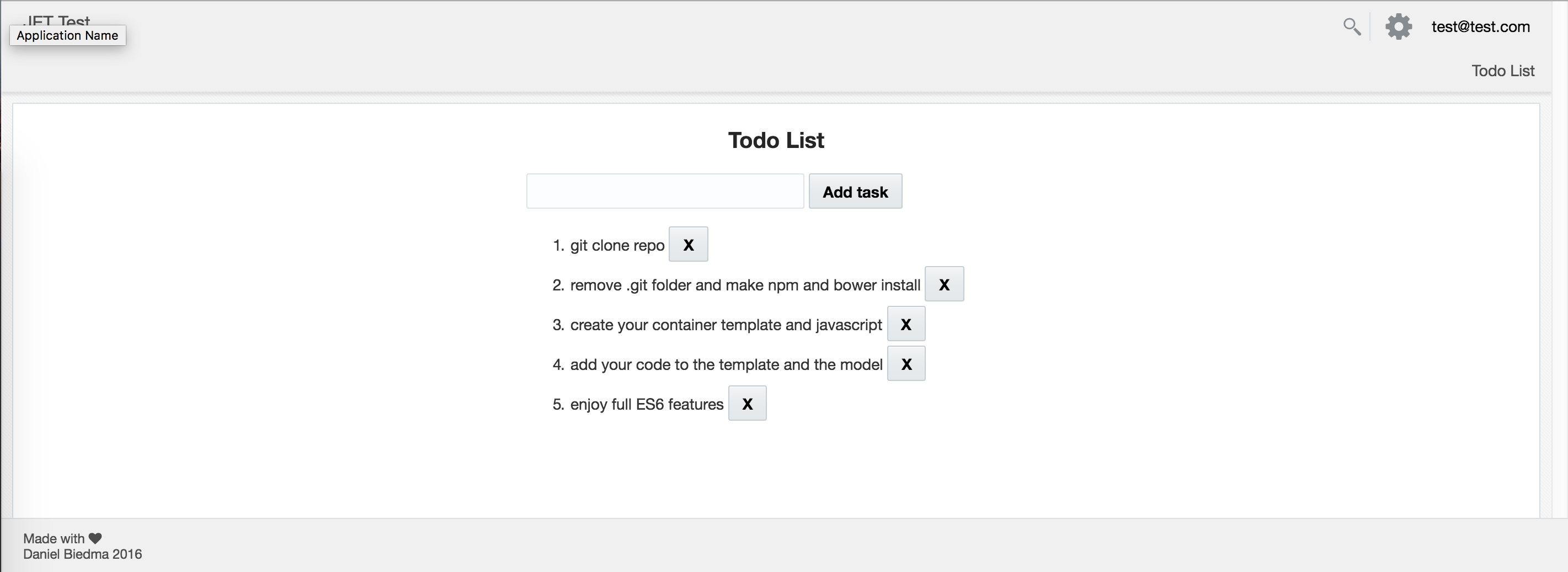
You are done. Check the result in your browser (
http://localhost:8080)
Note that we are using our jet-components library, but is not a requirement.
Conclusion
ES6 features are amazing and worth using if you are developing a large project:
- The code looks cleaner and much more readable
- Support for classes and inheritance which lets you structure the project accordingly
We hope this article will encourage Jet developers to adopt the new ES6 syntax and features. Feel free to send us feedback and of course, push requests are welcome!
Source Code
The base project can be found here: https://github.com/bpmsoasolutions/es6-oraclejet
The sample app is located here: https://github.com/bpmsoasolutions/oracle-jet-todo-app