Background
Whilst developing with Oraclet Jet and ECMAScript 6 we realised that it became increasingly difficult to use the provided Grunt tasks, which then took us down the path of using Gulp instead. Soon after we realised we needed a better way - and that is how our own build system was created.
Introduction
I used to be a big fan of Grunt/Gulp, however every time I used them I ended up with hundreds of instruction lines and a dozen plugins to be able to have a modern and stable development workflow. In addition, more issues surfaced when working in teams due to synchronisation issues, plugin failures, deprecations, etc. Consequently, we decided to remove our dependency on these - even if they are awesome technologies - as they turned out to be too big for the tasks at hand.
Since many open-source projects are simply using npm scripts I decided to give them a try for our next project and it turns out that I ended preferring them over Grunt/Gulp. Here is why:
- No dependency on plugin authors: with npm scripts you use favorite tools directly without the extra layer of abstraction that plugins bring, hence there’s no need to wait for that new plugin build that brings the functionality you need, or corrects the bugs you've hit
- No more frustrating debugging: at any one point, there are just too many things that can go wrong. When something fails, one sometimes ends up pointing in all directions, unsure as to what might be the cause: is the base tool broken? is it a Gulp/Grunt plugin? my configuration? am I using an incompatible version? and so on...
- Working with incomplete documentation: while Grunt/Gulp are really well documented, that’s not the case for all of the plugins out there
It’s worth mentioning that some of these points have been addressed in Oracle Jet with the development of their own tooling. However, since we decided to support ES6, we needed to have full control of our build.
What are npm scripts?
NPM scripts are simple command line tools that you add to your package.json file and run in a console with npm run yourTask (check out the official docs).
Our solution
To organize things a bit better we’ve decided to copy the structure from the open-source trending project react-starter-kit and added our very own CLI tools to run the scripts. These are:
- jet-buildtool (jb): a series of scripts for building the application that you can run in either standalone mode or customizing as needed within your own scripts. By default, we provide builds for ES6 and for using Redux along with Jet
- jet-create-app (jet-create-app): a simple tool to create an ES6 jet application in the specified folder. The tool will also install the build tool above (jb)
At the end of the day, these are just scripts that manage files, perform concatenations, transpile SCSS and javascript, etc. The CLI also helps create new projects using our very own ES6 Jet project as base.
Philosophy
- One Dependency: there is just one build dependency. It uses RequireJs, Babel, Node-SASS and Cordova, but provides a cohesive curated experience on top of them
- Cordova ready: the project already contains an app folder that has a Cordova project integrated, with ready-to-run scripts that generate a mobile build
- Zero Configuration: there are no configuration files or command line options. Configuring both development and production builds is handled for you so you can focus on writing code
- No Lock-In: You can create your own scripts for your build inside the tool folder and override the ones included with the jet-buildtool
Why Use This?
In a nutshell, because it provides a simple way of creating and building your Oracle Jet + ES6 apps.
Using the jet-create-app tool will create a base project with an automated build for your shiny new app. There is no need to modify any configuration files and the jet-buildtool is the only added dependency in your package.json. Your environment will have everything you need:
- ES6 support
- Cordova support in app folder
- Language extras beyond ES6 like the object spread operator
- A dev server that lints for common errors
- Compile SCSS in fly
- A build script to bundle JS, SCSS, and images for production, with sourcemaps included
Windows compatibility: The tool now is 100% windows compatible, however you need to use an NPM version > 3 (check https://www.infoq.com/news/2015/06/npm for details).
Links
This are the 2 tools you need:
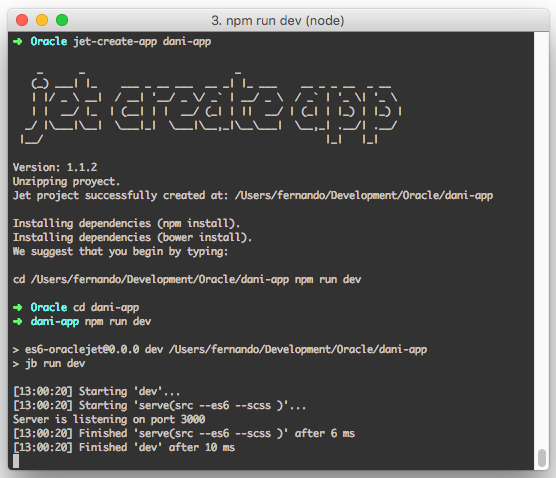
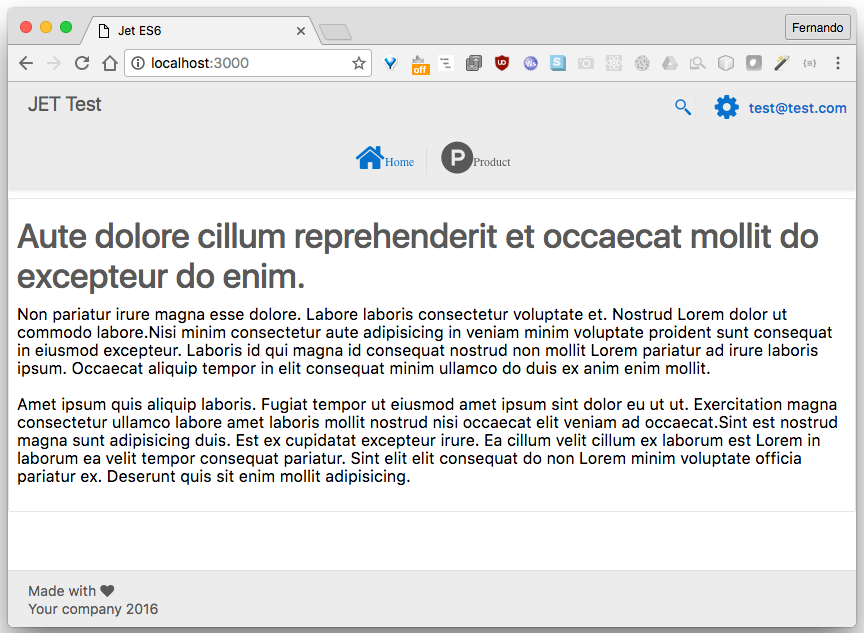
Screenshots


In the following articles on Oracle Jet we will build the typical To-do App using the CLI tools mentioned in this article.
